Чтобы найти иголку в стоге сена, достаточно сжечь сено и провести магнитом над пеплом.
Бернар Вербер
Если Вы не специалист по Drupal или даже не программист, но интересуетесь как устроен frontend (визуальная часть сайта) или хотите сэкономить бюджет и поработать над своим сайтом самостоятельно, предлагаю Вашему вниманию небольшое руководство.
Поиск нужного кода и путей к файлам
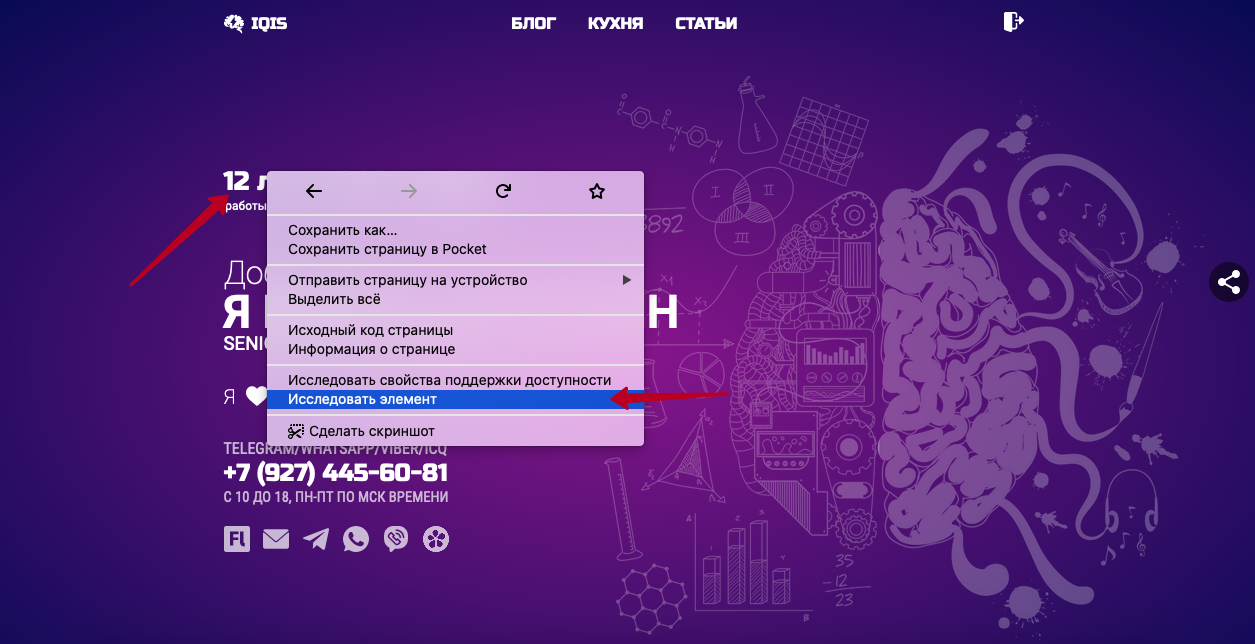
Для поиска путей к модулям и темам оформления можно использовать Ваш любимый браузер, на данный момент во всех популярных браузерах есть встроенный режим отладки, для этого достаточно выбрать нужный элемент на сайте и нажать правую кнопку мыши вызвав контекстное меню. Давайте рассмотрим на примере браузера Firefox

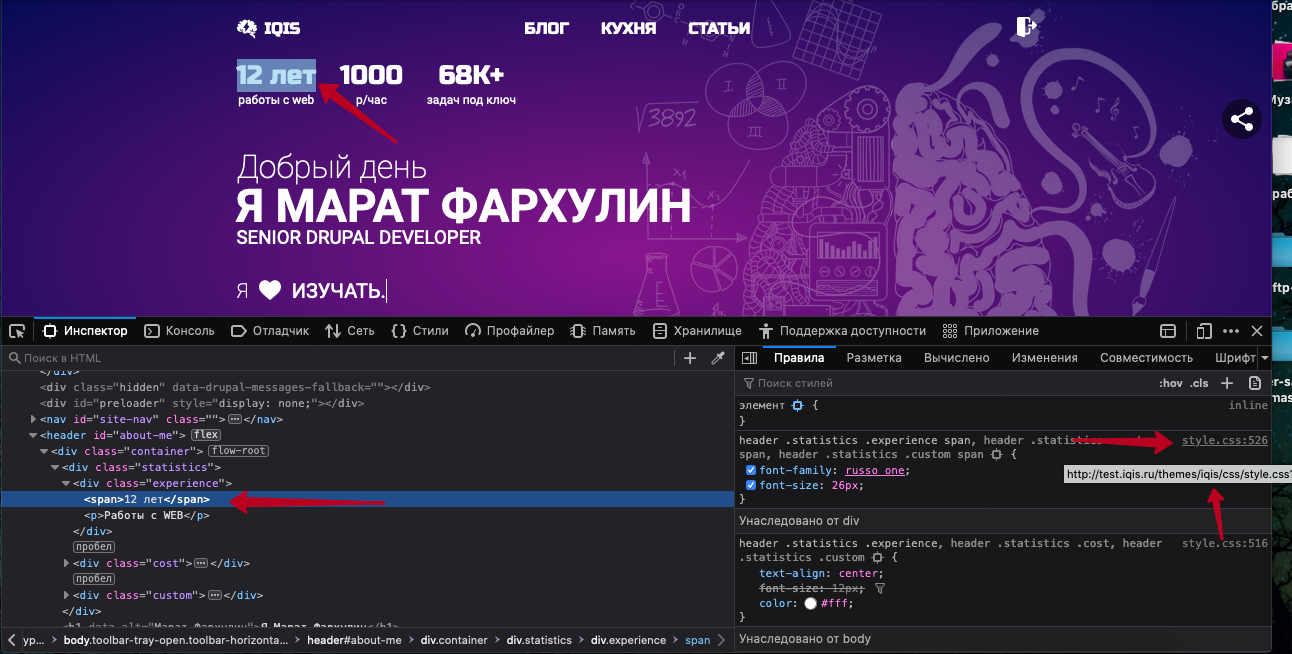
Нажав на пункт контекстного меню “Исследовать элемент” Вы увидите окно “Инспектор” где будет отображен HTML код страницы, и CSS стили отвечающие за визуально видимую часть сайта, если навести на название файла стилей, то будет виден путь до каталога в котором храниться этот файл

Таким образом видно, что файл находится в папке css которая входит в состав темы оформления iqis, которая в свою очередь находиться в папке themes в корне сайта.
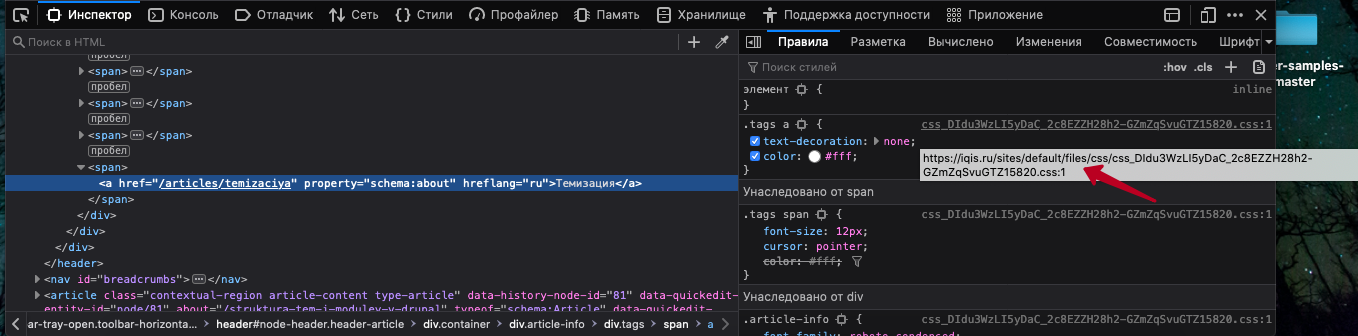
Если же Вы увидите подобный адрес

Это значит что у Вас включено кэширование и сжатие CSS и JS файлов, как отключить кэширование читайте ниже.
Кэширование сайта
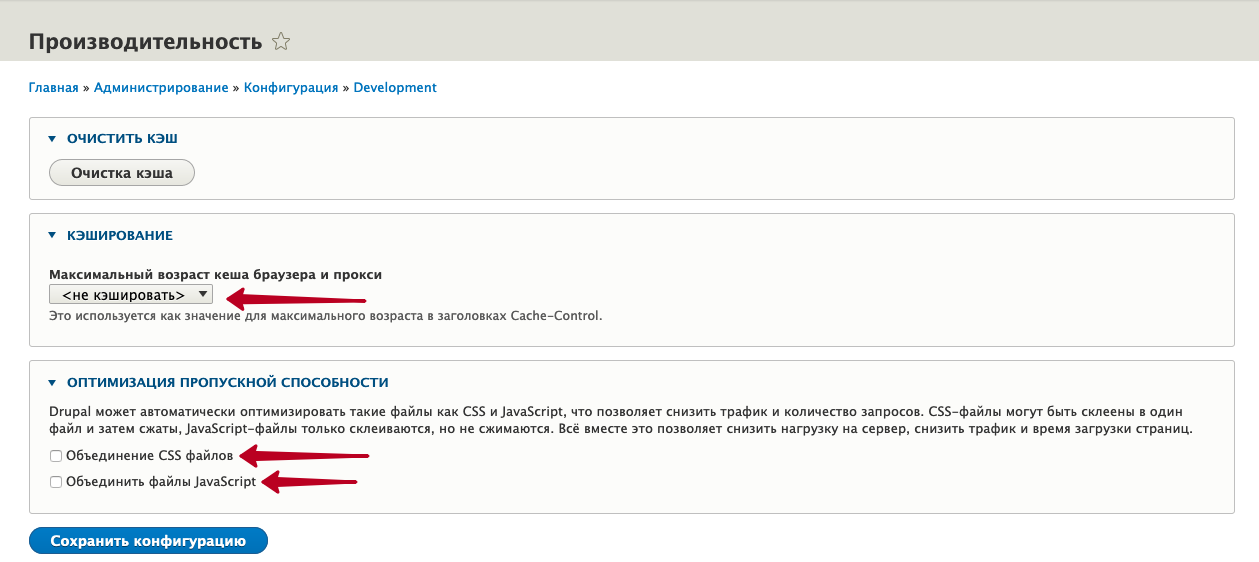
Чтобы отключить кэширование и сжатие CSS и JS на Вашем сайте, нужно перейти в раздел “Производительность” your-site.ru/admin/config/development/performance

Внимание! Запомните Ваши настройки, чтобы потом обратно все включить
Задать настройки как на скриншоте, после этого нажать “Сохранить изменения”, и после этого на кнопку “Очистка кэша”, на этом все.
Внимание! Не забудьте после всех Ваших работ включить кэширование!
Структура файлов в темах оформления
Для Drupal 8 и 9
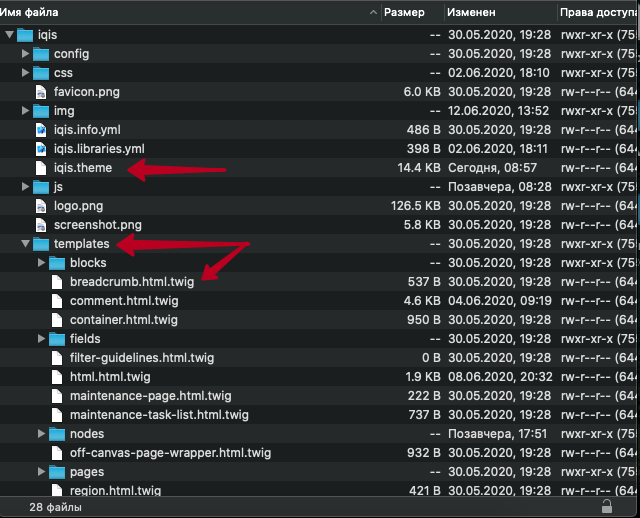
Давайте рассмотрим на примере моей темы оформления

Как видно на скриншоте для внесения правок в визуально видимую часть сайта Вам достаточно обратить внимание на файлы с расширением *.theme и *.html.twig и править нужный код в них
Для Drupal 7 и более ранних версий
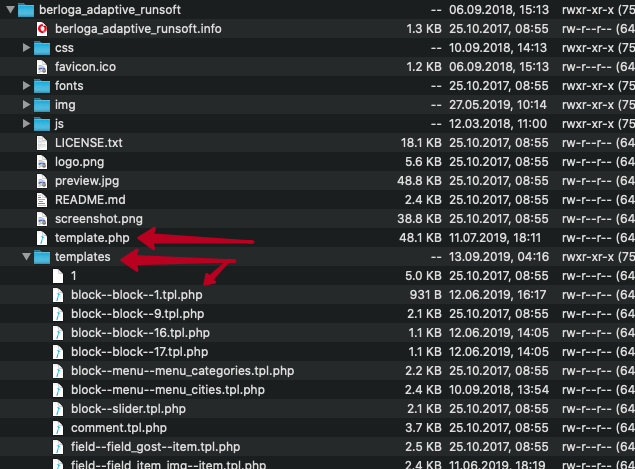
В более ранних версиях Drupal использовался PHP template для оформления шаблонов, так что там все немного по другому

Как видно на скриншоте для внесения правок в визуально видимую часть сайта Вам нужно обратить внимание на файлы с расширением *.php и *.tpl.php и править нужный код в них.
Структура файлов в модулях
Для Drupal 8 и 9
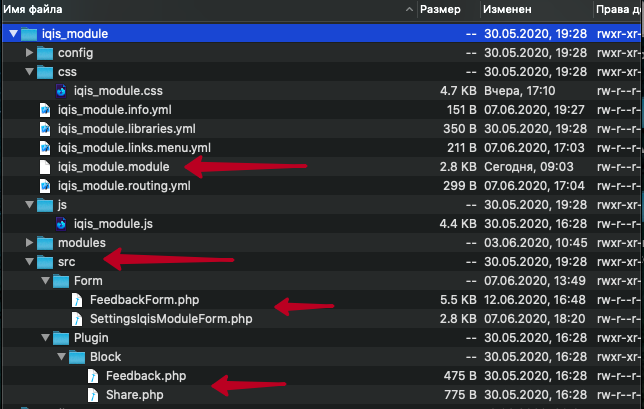
Давайте рассмотрим на примере моего модуля

Как видно на скриншоте для внесения правок в визуальную часть модуля Вам нужно обратить внимание на файлы с расширением *.module, *.php, а так же *.css, *.js, *.html.twig и править нужный код в них.
Для Drupal 7 и более ранних версий
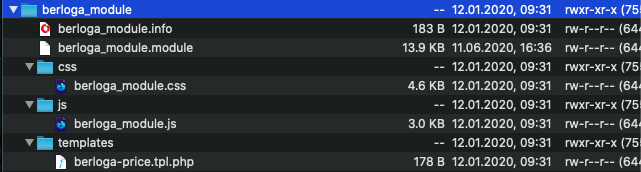
В более ранних версиях Drupal использовалась другая структура

Как видно на скриншоте для внесения правок в визуальную часть модуля Вам нужно обратить внимание на файлы с расширением *.module, *.php и *.tpl.php, а так же *.css, *.js и править нужный код в них.
Поиск в файлах используя VC Code по class, ID или фрагменту HTML
Для быстрого поиска и редактирования HTML, CSS или JS файлов лучше всего использовать специализированные программы, если Вы программист, то скорее всего, такое ПО у Вас уже установлено и имеет такие возможности.
Если же нет, то предлагаю Вашему вниманию бесплатный кроссплатформенный редактор VC Code от Microsoft.
Ссылка на VC Code
Скачайте, установите и сразу же можете приступить к работе, для этого Вам нужно скачать модуль или тему или даже всю файловую структуру сайта себе на компьютер в заранее созданную папку, например my_site/
Внимание! Перед любыми работами по изменению кода HTML, CSS, JS сделайте резервные копии сайта и Базы Данных.
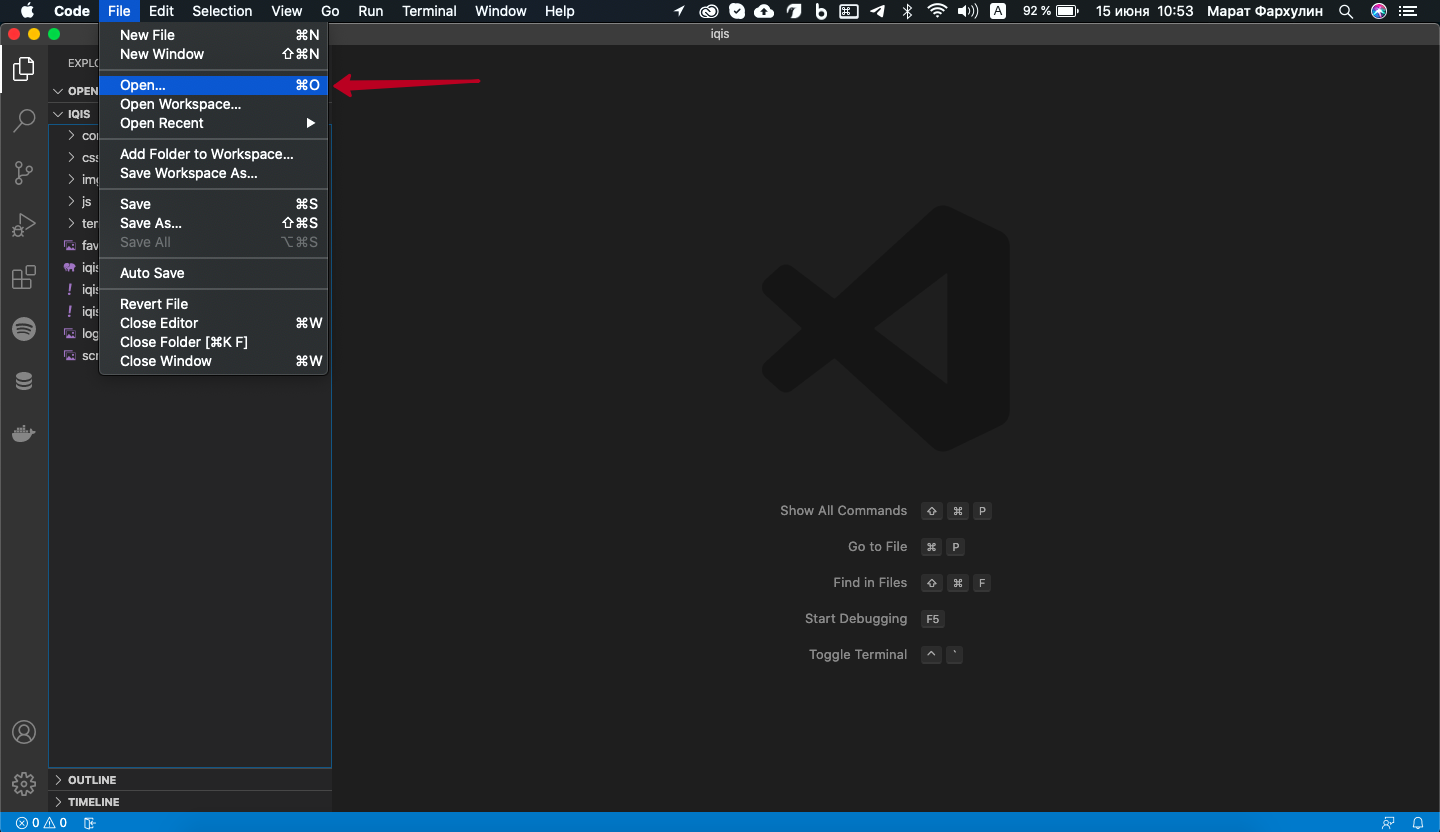
Затем откройте эту папку в VC Code

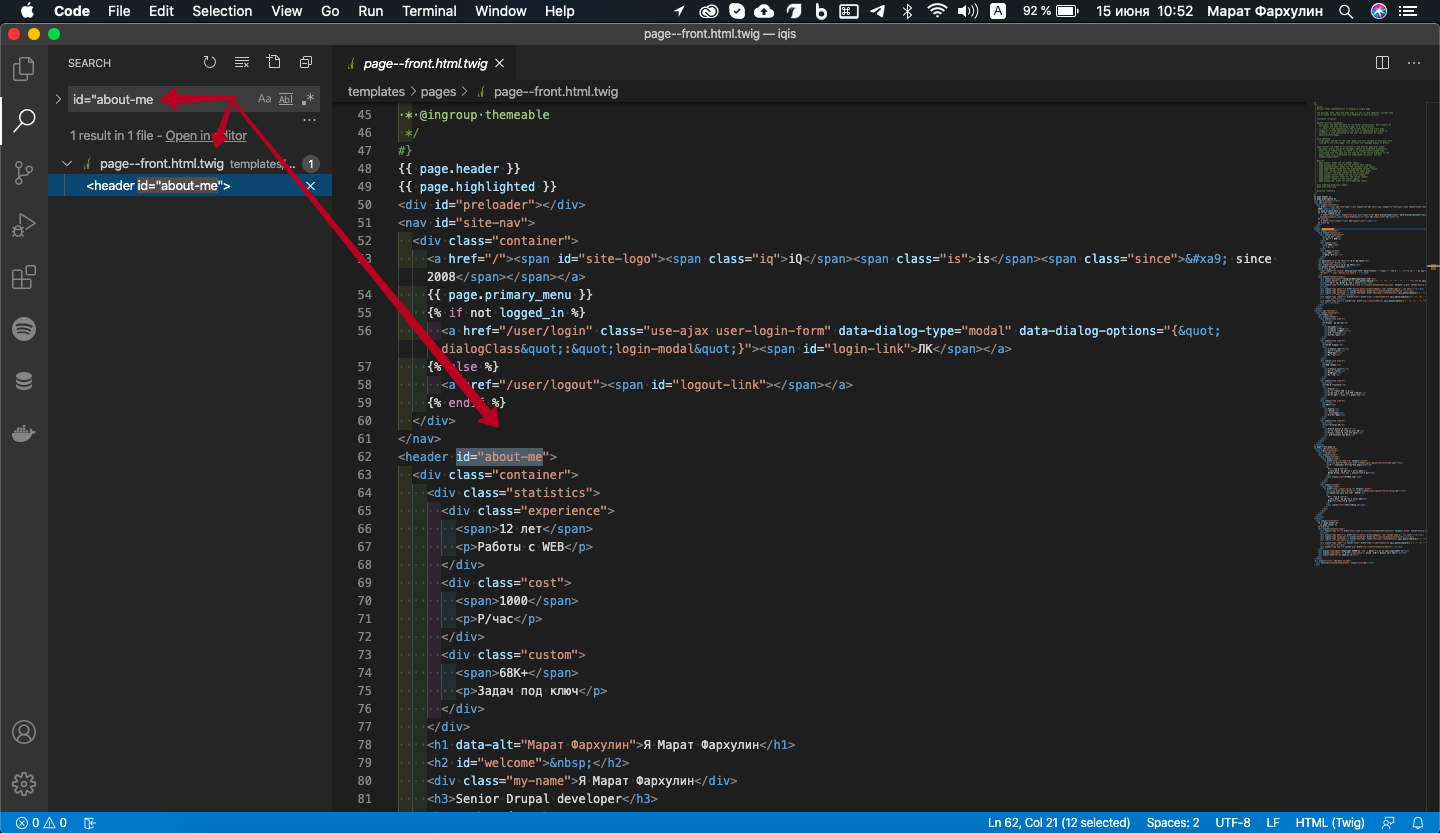
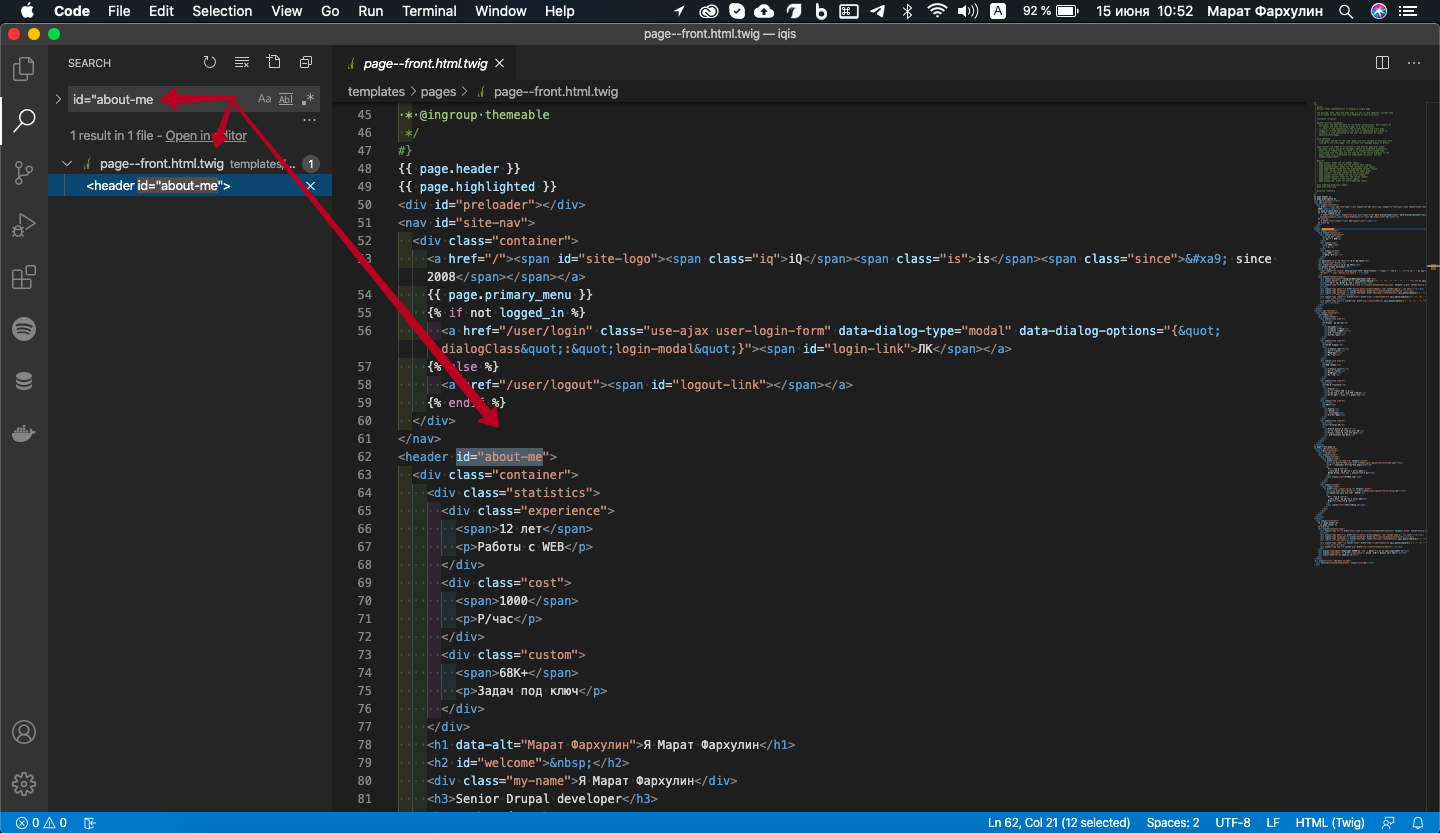
Далее Вам необходимо открыть форму поиска по файлам

Начать вводить название class или id или фрагмент кода HTML, CSS, JS и Вы сразу же увидите список файлов в которых они используются, выбирайте необходимый Вам кликом на названии файла и можете редактировать код.

Затем измененный файл просто загрузите обратно на сервер используя Вашу любимую программу для работы с FTP/SFTP.
Комментарии