Три дня назад повесил кормушку, но птички её ещё не проиндексировали
Давайте рассмотрим что и как нужно правильно настроить в CMS Drupal для начала продвижения Вашего сайта в поисковых системах. Это конечно не значит что процесс продвижения будет полностью автоматизирован!
Вам все же, как минимум, придется придумывать красивые названия Ваших материалов, интересные и информативные описания для поисковых роботов.
Выбираем основной URL адрес сайта
Для начала Вам нужно выбрать какой вариант URL Вашего сайта будет основным, www.your-site.ru или your-site.ru, что именно Вы выберите на самом деле не имеет значения (хотя до сих пор среди SEO-гуру идут споры на этот счет), но выбрать один все же придется. Я предпочитаю URL без WWW.
Вот инструкция для правильной настройки:
Открываем на редактирование файл .htaccess который находиться в корне Вашего сайта и ищем вот такой блок кода:
.htaccess
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/foo will be redirected to http://www.example.com/foo)
# uncomment the following:
# RewriteCond %{HTTP_HOST} .
# RewriteCond %{HTTP_HOST} !^www\. [NC]
# RewriteRule ^ http%{ENV:protossl}://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/foo will be redirected to http://example.com/foo)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www\.(.+)$ [NC]
# RewriteRule ^ http%{ENV:protossl}://%1%{REQUEST_URI} [L,R=301]
И просто раскомментируйте подходящий для Вас вариант:
Вариант 1
# To redirect all users to access the site WITH the 'www.' prefix
Это значит основным URL будет www.your-site.ru и Вам нужно раскомментировать три строчки после
# uncomment the following:
Вариант 2
# To redirect all users to access the site WITHOUT the 'www.' prefix
Это значит что основным URL будет your-site.ru, также раскомментируйте следующие две строчки после
# uncomment the following:
Далее просто сохраняем изменения и всё. Сервер теперь будет автоматически подставлять нужные значения в URL.
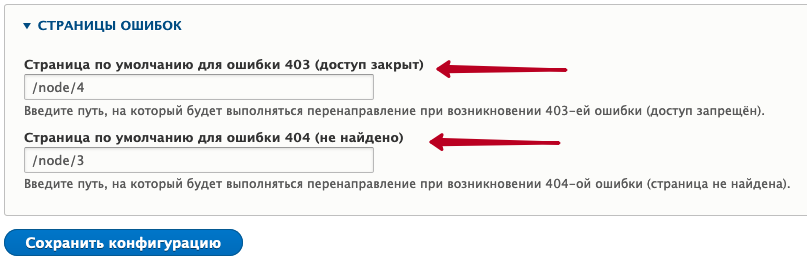
403 и 404 страницы
Это страницы ошибок 403 (Доступ запрещен) и 404 (Страница не найдена), это необязательные страницы, но создав их Вы сможете указать свои сообщения об этих ошибках вместо стандартных, например если пользователь неправильно ввел URL и получил ошибку 404 ему вместо стандартного текста “Страница не найдена” Вы можете показать свое сообщение или даже статью, например “Упс, а у нас такого и нет даже”, или инструкцию как воспользоваться поиском на сайте и форму обратной связи.
Где это настроить?
Вот здесь your-site.ru/admin/config/system/site-information

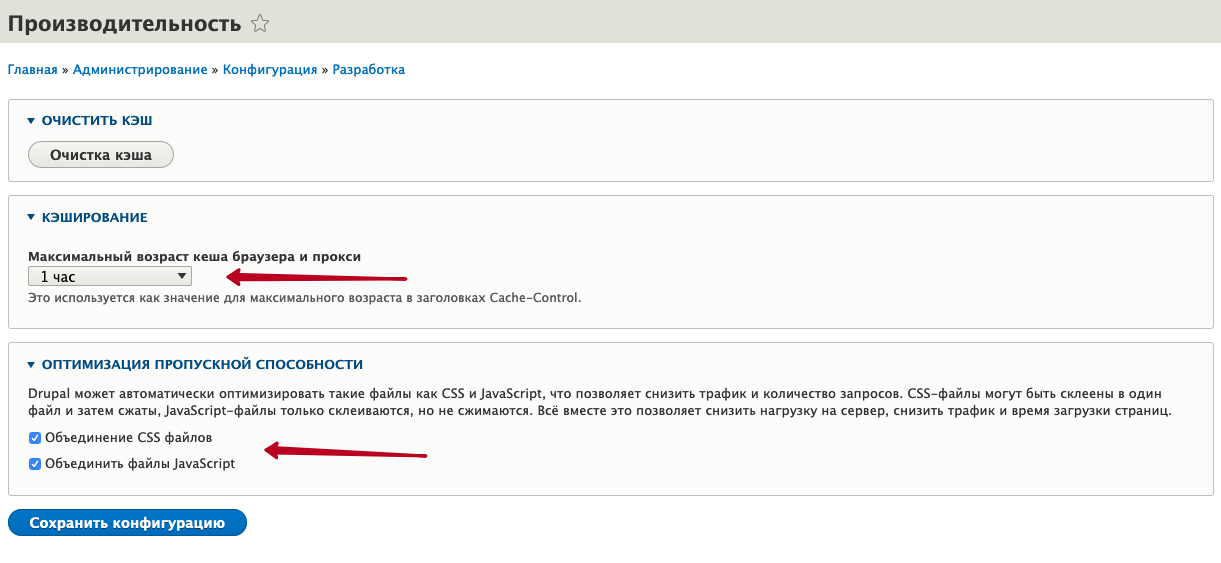
Настраиваем кэширование сайта
Кэширование сайта позволит Вашим посетителям в разу уменьшить время ожидания и скорости загрузки Вашего сайта в браузере. Ни кому не понравиться ждать 5-10 секунд до загрузки, проще закрыть вкладку.
Как настроить?
Заходим на эту страницу your-site.ru/admin/config/development/performance Тут нужно понять как часто добавляются и обновляются материалы на Вашем сайте и выбрать подходящее время жизни кэша, и затем отметить объединение CSS и JS файлов:

ЧПУ URL
CMS Drupal уже из коробки позволяет Вам вручную задать URL для публикуемых материалов на сайте и это отлично, но как сделать процесс еще проще?
Pathauto
Вот ссылка на модуль: https://www.drupal.org/project/pathauto
Этот модуль как раз и может Вам автоматизировать создание читаемых URL с помощью шаблонов. Обратите внимание что для его использования нужно установить еще два модуля это Token и ChaosTools.
Как настроить?
Заходим на страницу your-site.ru/admin/config/search/path/settings Проверяем установлена ли эта опция, если нет то выбрать её и сохраните настройки

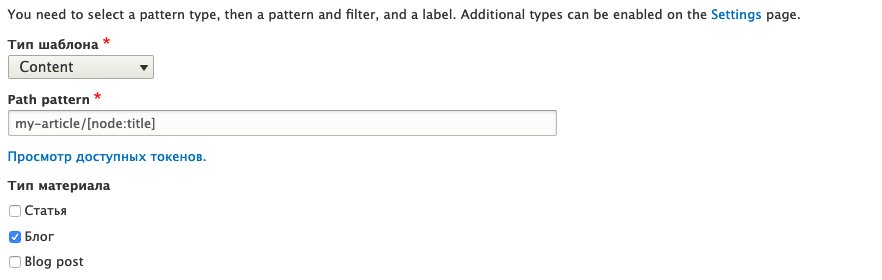
Потом заходим сюда your-site.ru/admin/config/search/path/patterns и жмем “Добавить шаблон” выбираем тип шаблона и задаем понятное название для него и указываем для каких типов материалов будет применяться данный шаблон, а в Path Pattern задаем правило, например my-article/[node:title] или другие варианты подстановки которые можно посмотреть по ссылке “Просмотр доступных токенов”:

Сохраните настройки и всё готово!
Redirect
Ссылка на модуль: https://www.drupal.org/project/redirect
Если вы обратили внимание то CMS Drupal по умолчанию (если вы не задаете URL самостоятельно и у вас пока не включен Pathauto) присваивает Вашим новым материалам URL подобного вида site.ru/node/1 это так называемый технический адрес материала, и даже если вы задали URL самостоятельно или используя Pathauto, то технический адрес тоже остается и в результате у Вас на сайте два одинаковых материала с разными URL - да это плохо, что с этим можно сделать?
В этом нам как раз и поможет модуль Redirect. Он автоматически будет осуществлять 301 редирект (статус “Перемещено окончательно”) для технических адресов.
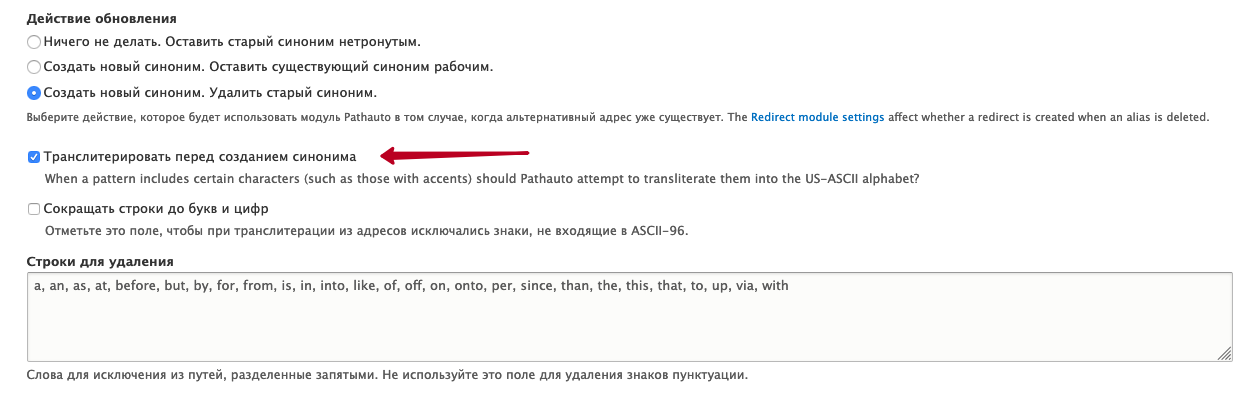
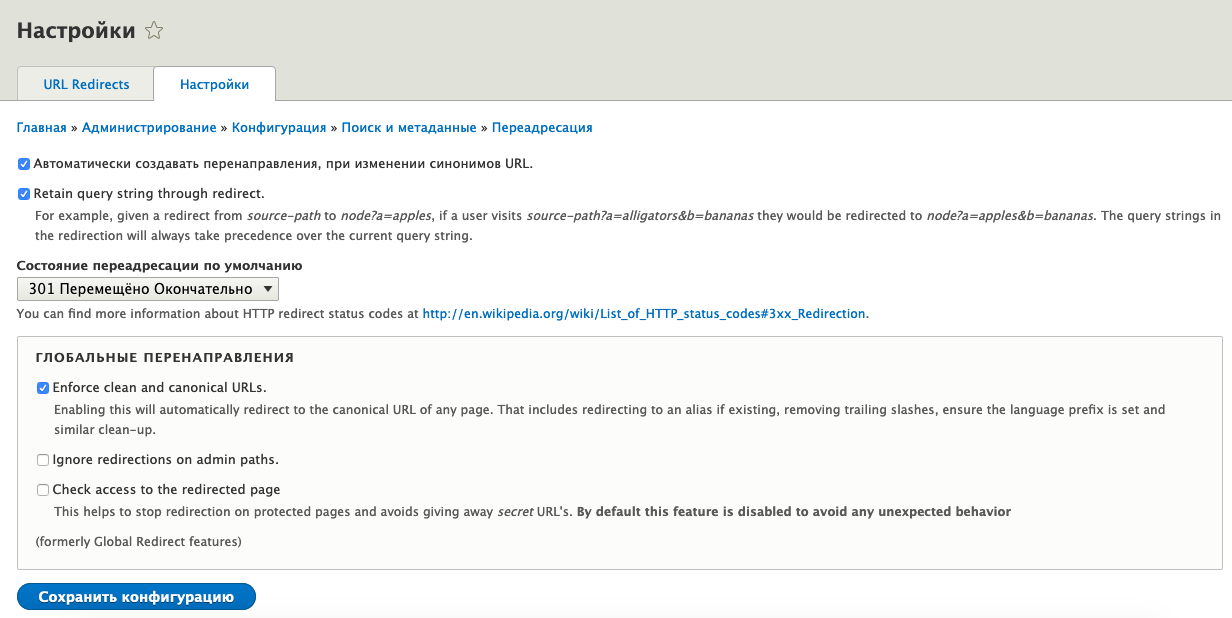
Устанавливаем модуль и переходим к его настройкам your-site/admin/config/search/redirect/settings и проверяем чтобы все было вот так:

Сохраняем настройки и всё готово!
XML карта сайта
Поисковые системы настоятельно рекомендуют использовать на сайтах sitemap.xml (https://www.sitemaps.org/ru/protocol.html) который ускорит индексирование Вашего сайта. С этим нам поможет разобраться модуль XML Sitemaps.
Ссылка на модуль: https://www.drupal.org/project/xmlsitemap
Обратите внимание, что модуль пока не совместим с Drupal 9, и Вам придется его исправить или можете обратиться ко мне и я помогу Вам это сделать.
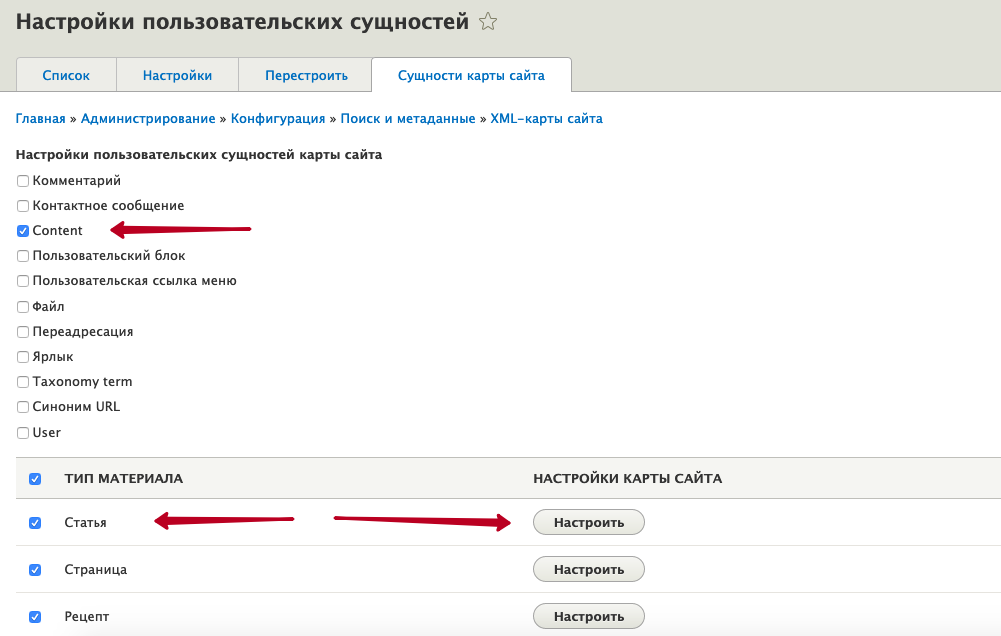
Устанавливаем модуль и переходим к его настройкам your-site.ru/admin/config/search/xmlsitemap/entities/settingsи выбираем и настраиваем какие материалы Вашего сайта будут дабавлены и карту сайта и настраиваем их:

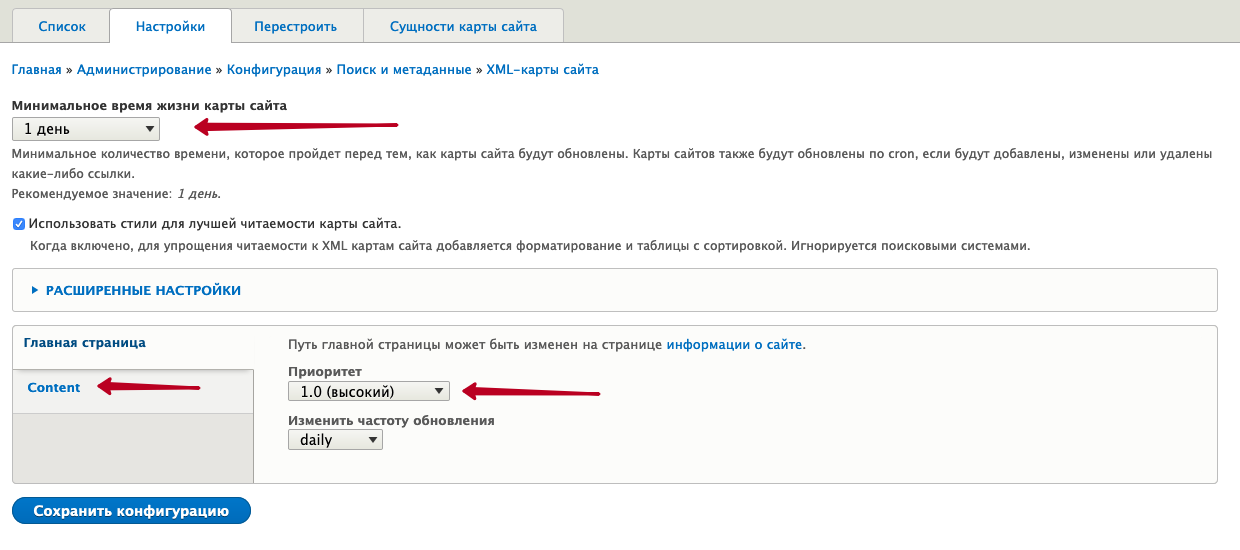
Задаем все нужные Вам значения и сохраняем настройки, теперь переходим на эту страницу your-site.ru/admin/config/search/xmlsitemap/settings, выбираем нужные Вам пераметры и сохраняем настройки:

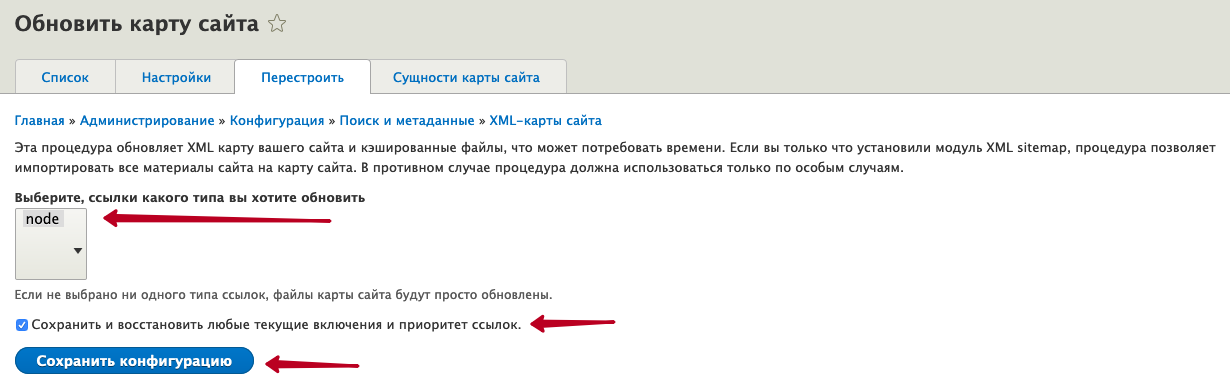
И последний шаг, заходи на эту страницу your-site.ru//admin/config/search/xmlsitemap/rebuild выбираем типы данных и жмем “Сохранить конфигурацию”

Проверяем создалась ли карта сайта your-site.ru/sitemaps.xml и всё готово!
Мета теги
Мета-теги это часть HTML-кода, заключенная между тегом <head></head>. Они не обязательны, но сообщают важную информацию для поисковых систем такие как заголовок <title>, описание <dscription>, ключевые слова <keywords> и т.д. Эту задачу решает модуль Metatags.
Ссылка на модуль: https://www.drupal.org/project/metatag
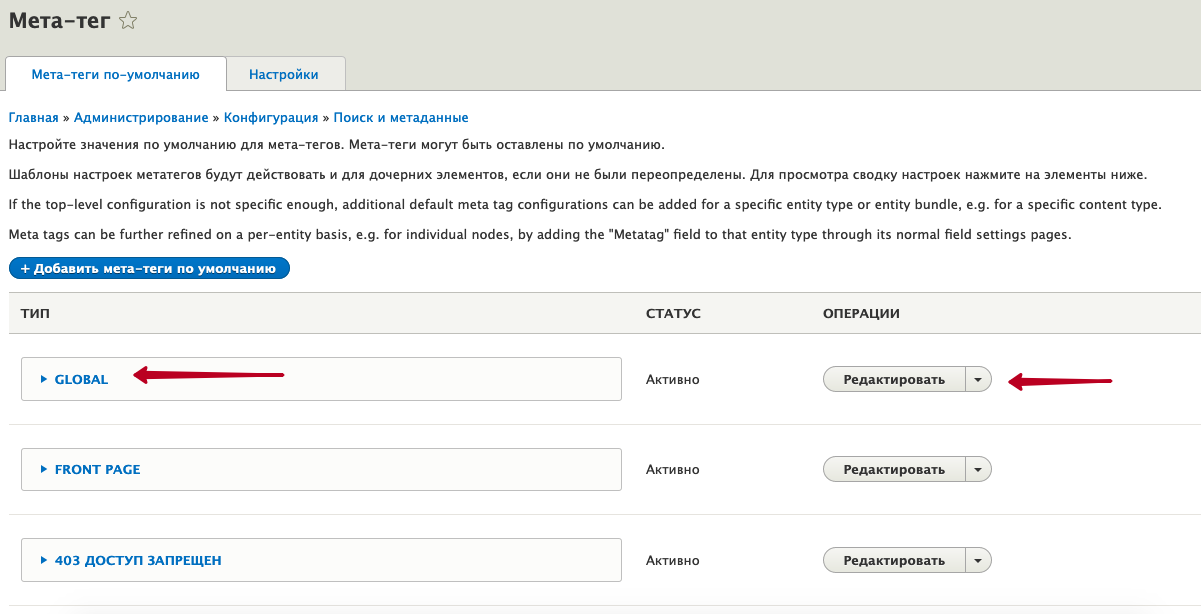
Устанавливаем модуль и переходим к его настройкам your-site.ru//admin/config/search/metatag и редактируем все что Вам необходимо:

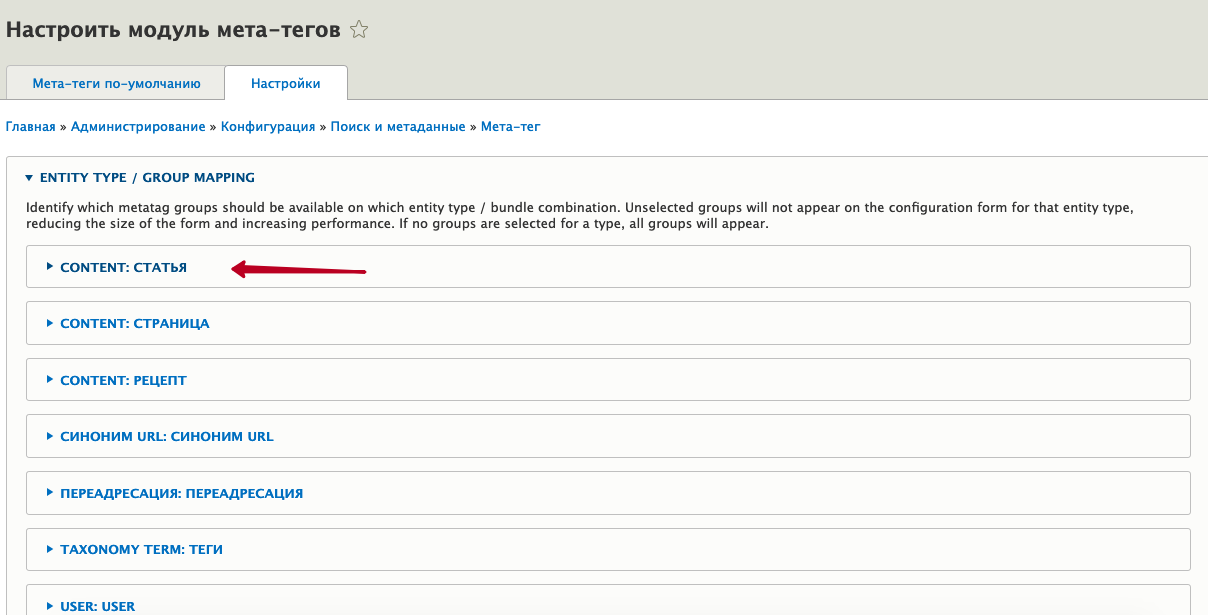
Далее указываем настройки для типов материалов на Вашем сайте your-site.ru/admin/config/search/metatag/settings:
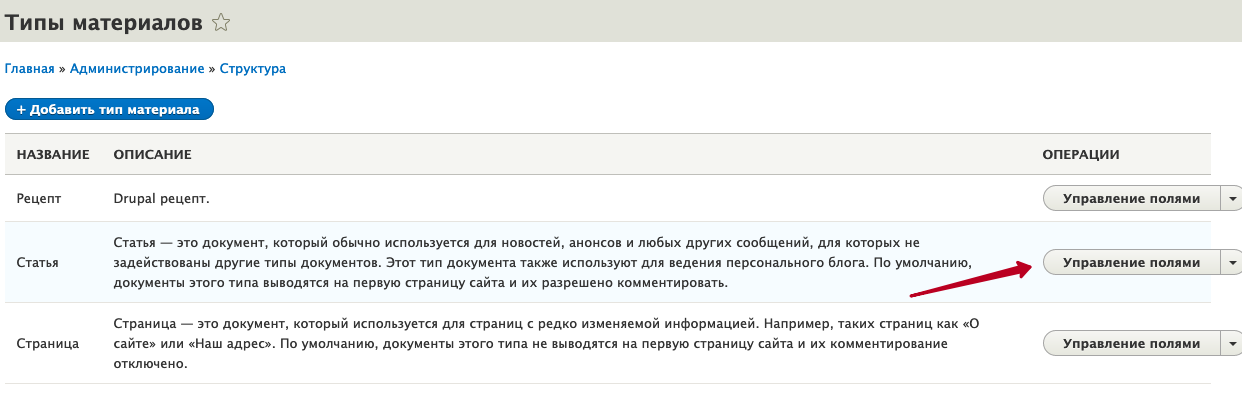
Теперь Вам нужно будет добавить поле “Мета теги” для всех типов материалов которым Вы хотите задавать их персонально, это делается через редактирование типов материалов your-site.ru/admin/structure/types:

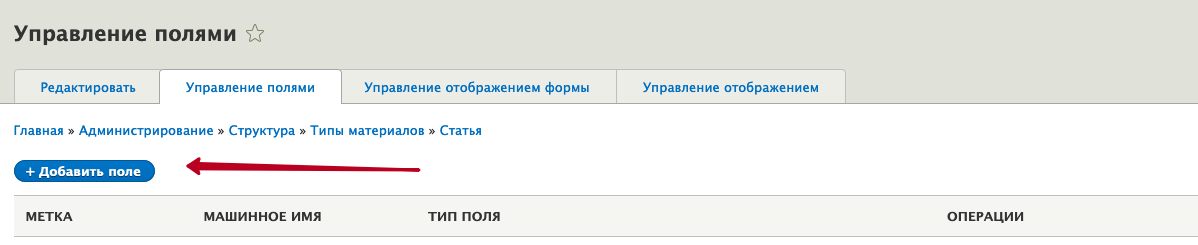
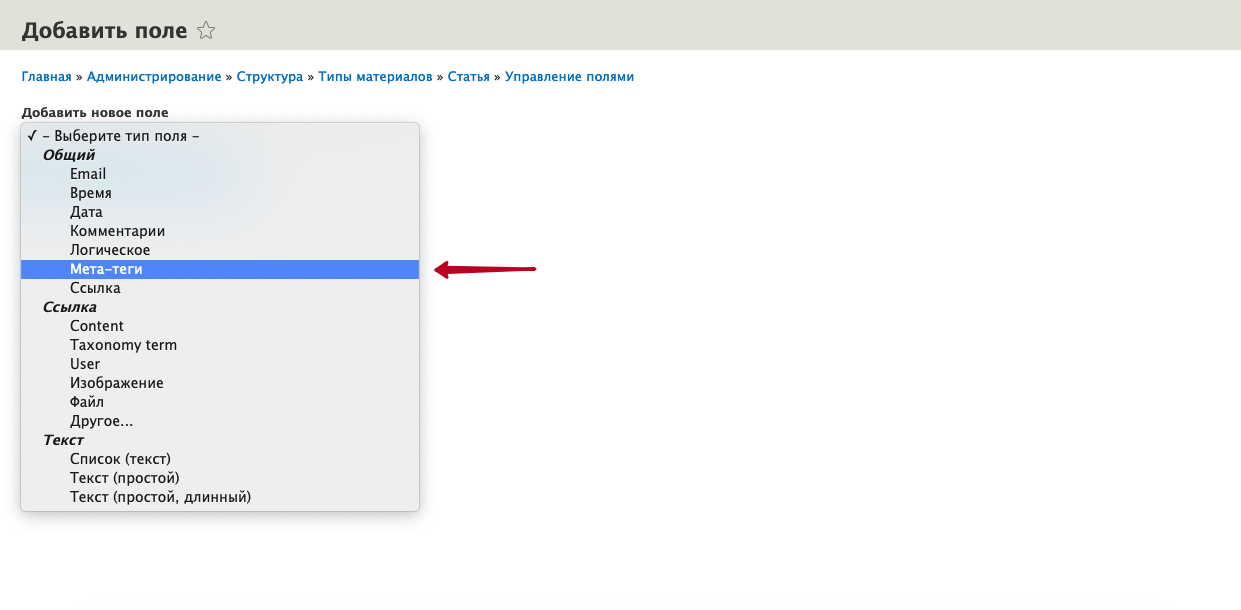
Далее жмем “Добавить поле”

И выбираем “Мета теги”

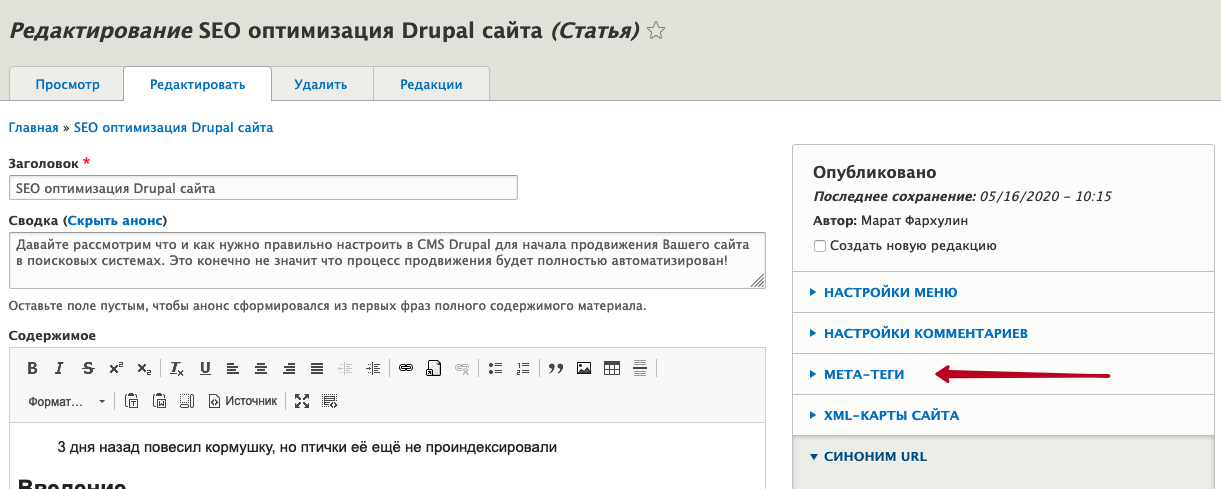
Сохраняем все настройки и всё готово! Теперь при редактировании материалов Вам будут доступны настройки Мета тегов:

Правильное использование внутренних ссылок на сайте
Правильное использование внутренних ссылок на сайте
Когда вы создаете или редактируете материалы на Вашем сайте и хотите в одной статье вставить ссылку на другую то Вам нужно помнить её URL, что зачастую приводит к ошибкам и опечаткам, это плохо!
Упростить Вашу работу поможет модуль CKEditor Entity Link, который поможет Вам избежать ошибок и опечаток.
Ссылка на модуль: https://www.drupal.org/project/ckeditor_entity_link
Обратите внимание, что модуль пока не совместим с Drupal 9, и Вам придется его исправить или можете обратиться ко мне и я помогу Вам это сделать.
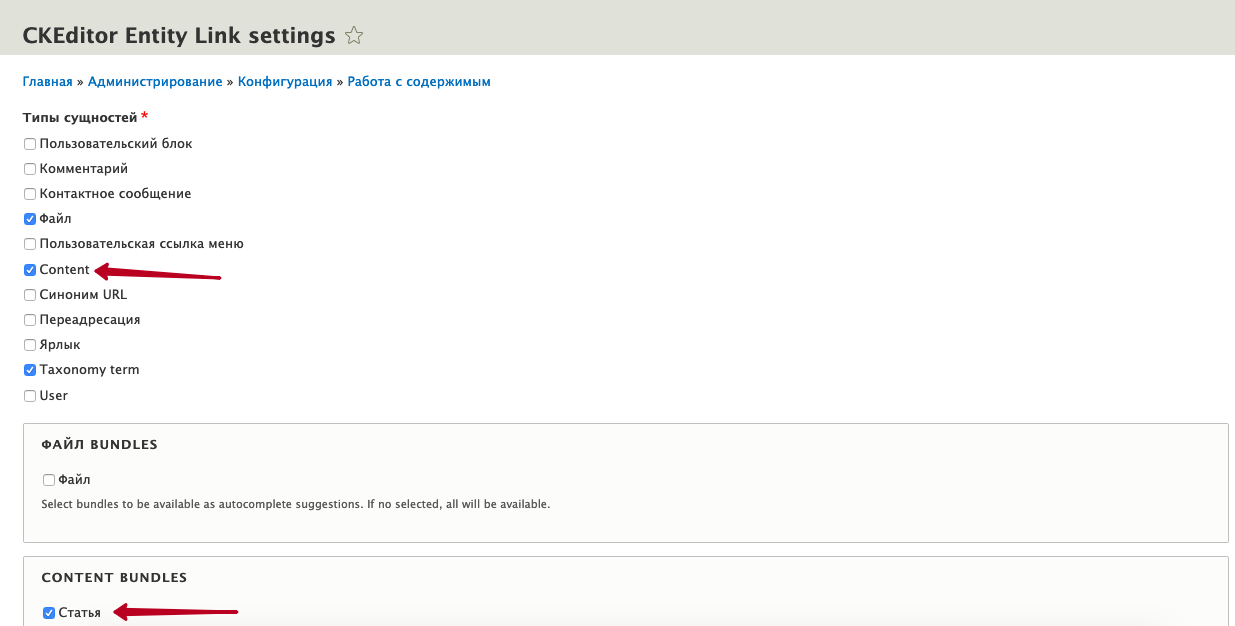
Устанавливаем модуль и переходи к его настройкам your-site.ru/admin/config/content/ckeditor_entity_link:

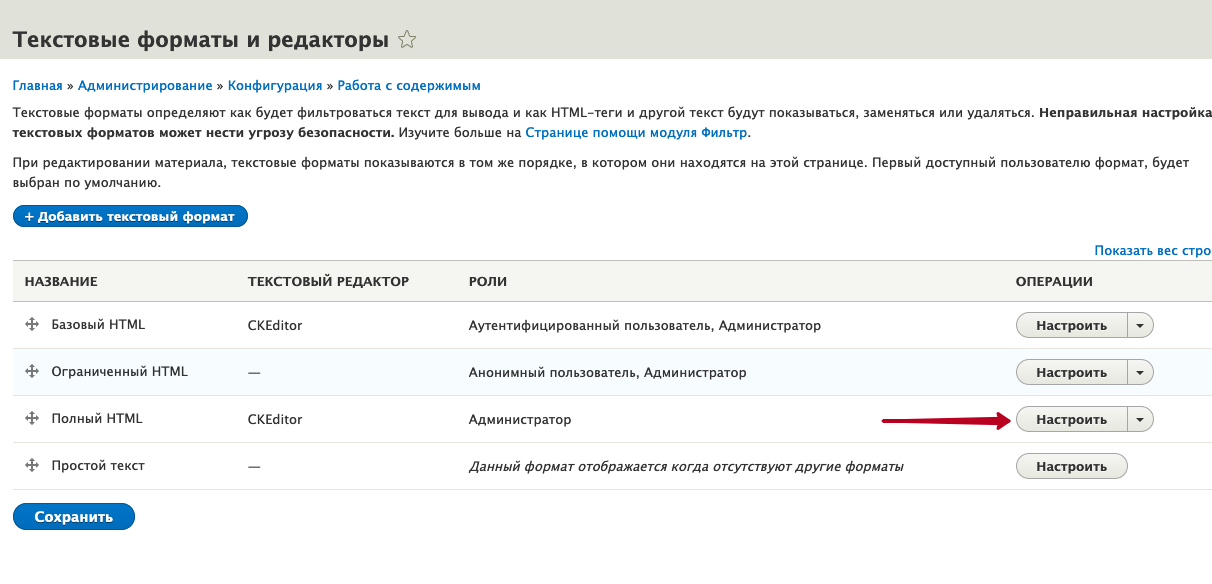
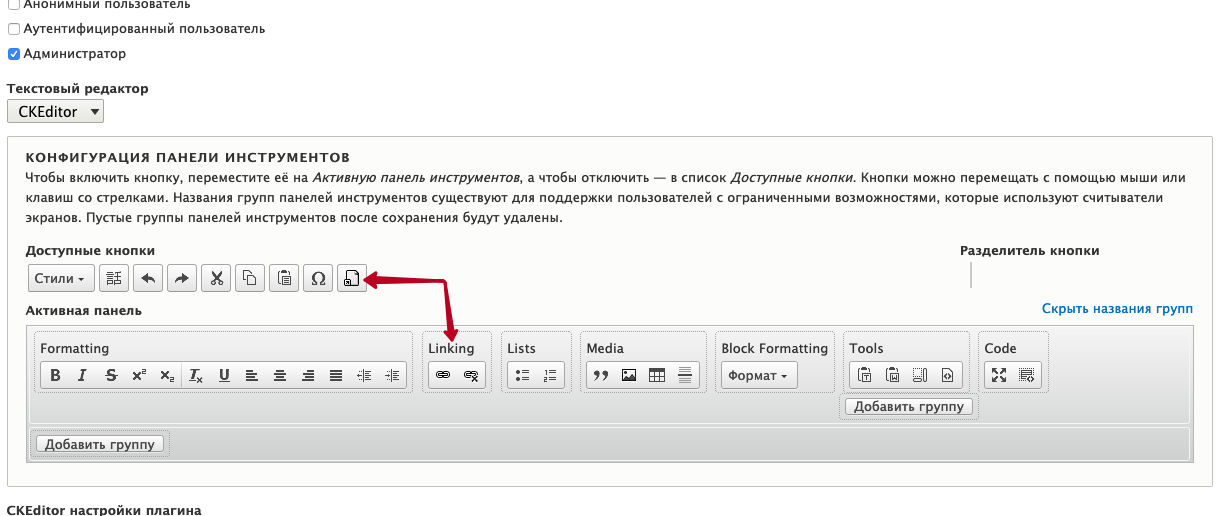
Указываем необходимые Вам настройки и сохраняем, далее переходим на эту страницу your-site.ru/admin/config/content/formats и выбираем формат текста к которому Вы хотите добавить этот модуль, можно добавить и ко всем:

Далее при редактировании выбранного формата текста Вам нужно перенести указанную кнопку в панель CKEditor’а:

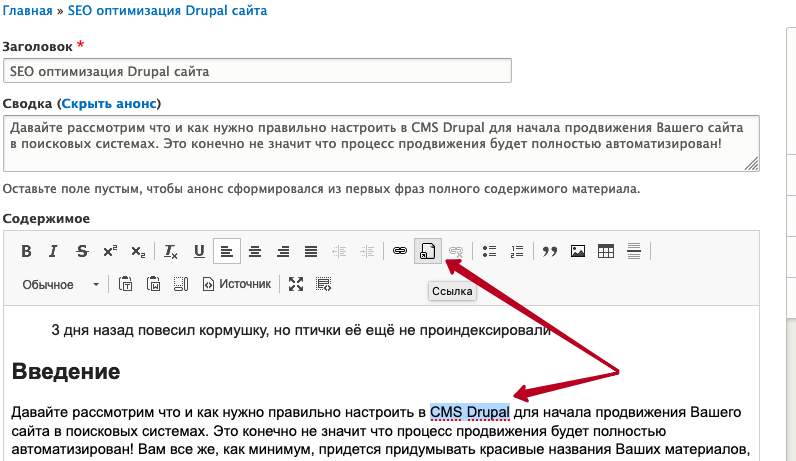
Теперь при редактировании материала Вы сможете использовать модуль:


Всё готово для комфортной работы с контентом!
Комментарии